
marginとpaddingってどう違うんだろう。ややこしいし、いまいち違いがわからないなあ。
本日は
【css初心者必見】marginとpaddingの違いについて解説します
というテーマで記事を書かせて頂きます。
marginとpaddingって初心者の時にまずぶち当たる壁ですよね。
なので今回はmarginとpaddingの特性、また違いについて解説したいと思います。
この記事を書いている人
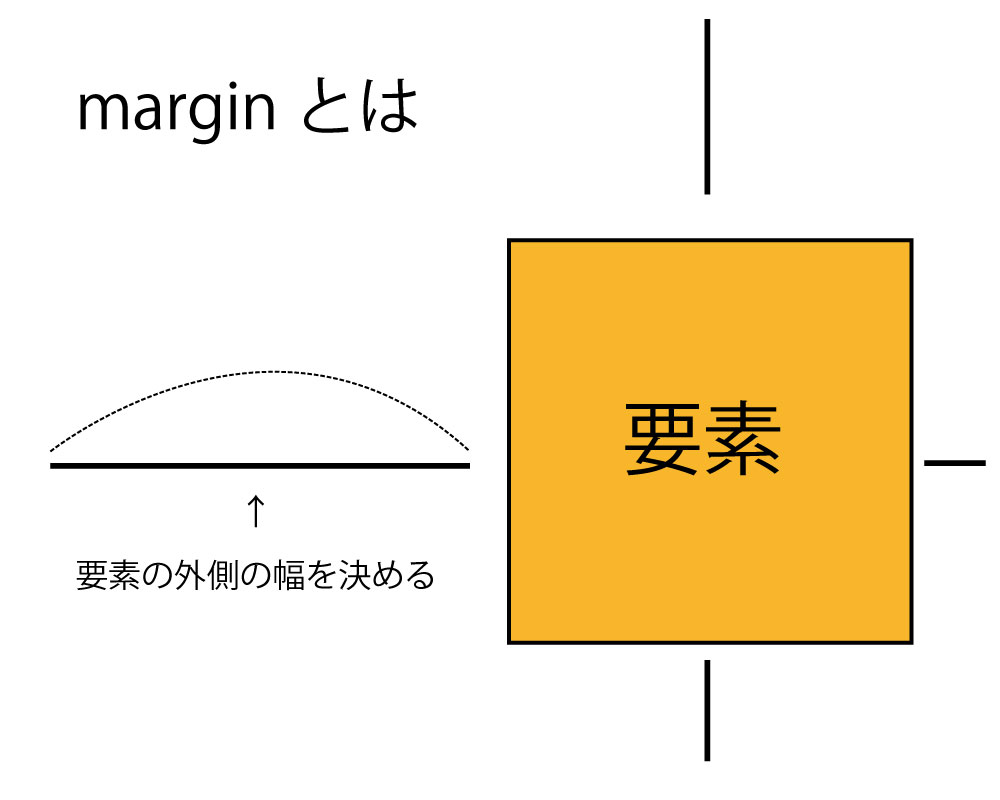
marginとは
marginは要素の外側の幅を決めるためのCSSプロパティです。

要は、「Aという要素がどれくらい周りから離れているか」を決めるプロパティと言えます。例えば以下の例を見てください。
See the Pen MWJoWmd by shino (@rytym0720) on CodePen.
こちらはmargin-topとmargin-leftを50pxとしており、topとleftから要素を50pxずつ離す事が出来ています。
これは一例で、もちろんtopとleftで例えば値を変える事も出来ますし、topとleft以外にも値をつける事が出来ます。
このようにmarginは要素をどれくらい周りの要素から離すかを決めるプロパティとなります。
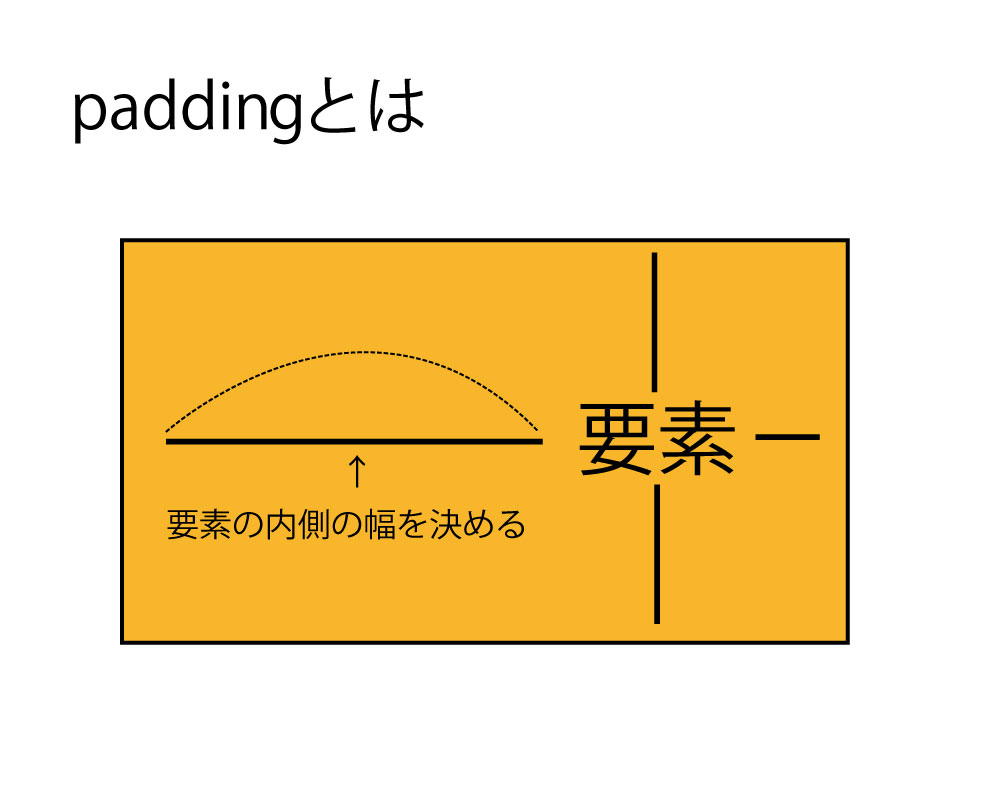
paddingとは
では次にpaddingとは何かを見ていきます。
paddingとはズバリ、要素の内側の幅を決めるプロパティの事です。

以下の例をご覧下さい。
See the Pen gOgROve by shino (@rytym0720) on CodePen.
Hello Worldという要素が少し真ん中に寄っているのにお気づきでしょうか。
これはpadding-topをかけているためです。
paddingをかける事で内幅が変わっていますね。
このようにpaddingは要素の内側の幅を決める事ができるプロパティになります。
marginやpaddingの書き方
次にmarginやpaddingの書き方についてです。
どこかの要素に対してピンポイントでmarginなどをかけるのであればmargin-topやmargin-leftを使うと良いと思うのですが、1つの要素に対して2箇所以上にかけたい場合は
要素名{
margin:10px 0 20px 0;
}
といったように一行で書く事をお勧めします。
このような場合は、以下のようにtop,right,bottom,leftと値を入れる事で1行にまとめる事が出来ます。

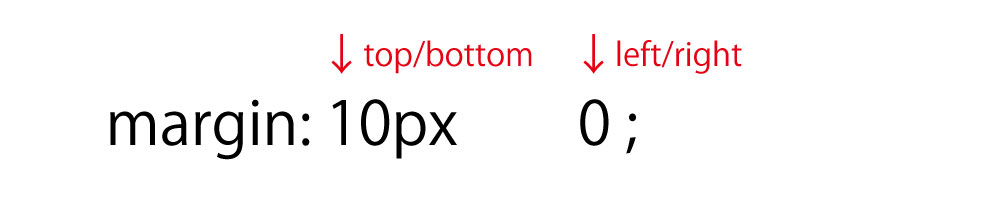
また、topとbottom,leftとrightがそれぞれ同じ値であれば、以下のように短縮して書く事も出来ます。

ちなみに値が0の場合はpxは必要ありません。
marginやpaddingを使う際の注意点
marginやpaddingを使う際には注意点があります。
それは何も考えずにmarginやpaddingをかけすぎるとレスポンシブサイト設計時に面倒な事が起きる、という事です。
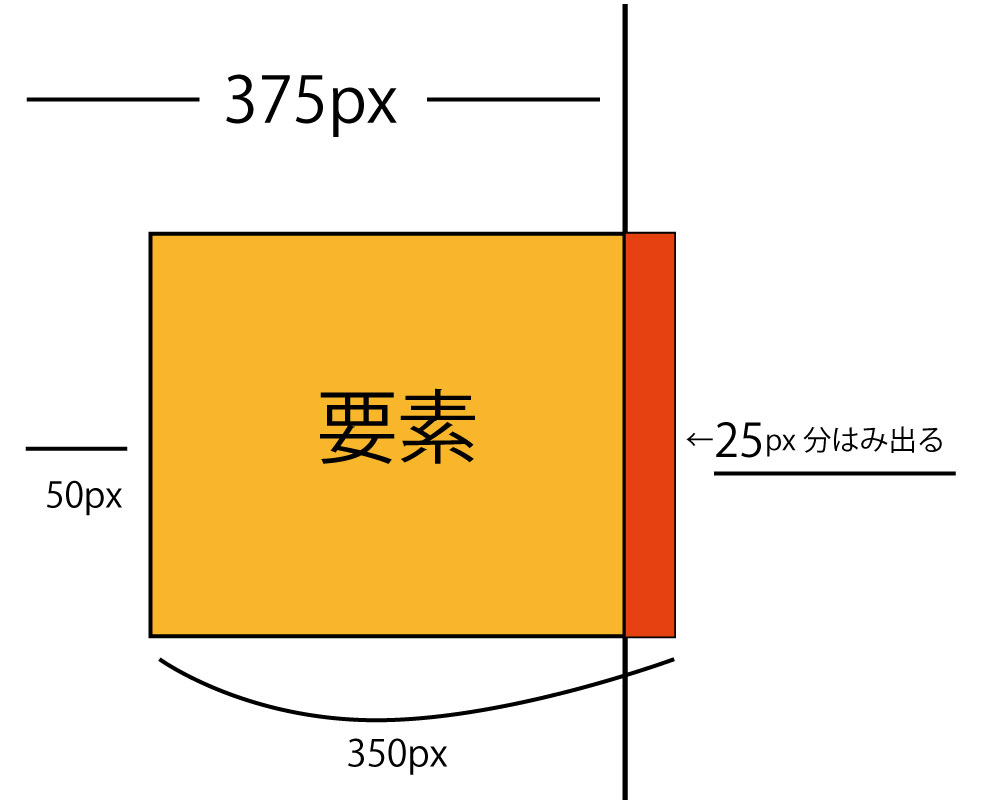
特に横幅に関しては注意が必要で、例えばiPhone Xの横幅は375pxです。
そこに350px横幅があるdivにmargin-leftを50pxかけてしまうと合計400pxになってしまい、25px分ハミ出てしまいます。

これがよくレスポンシブサイト設計時に起きる「右に謎の空白が出来る現象」の原因の一つでもあります。
ですので、そういった場合はレスポンシブ用の@mediaクエリではmarginを0にするか、box-sizing:border-boxを使うようにしましょう。
box-sizing:border-boxとは
box-sizing:border-boxとは
border-box は、要素に指定した width および height の中で境界線およびパディングを取るようにブラウザーに指示します。要素の width を100ピクセルに設定した場合、100ピクセルの中に追加した境界線やパディングが含まれ、コンテンツ領域はそれらの幅を吸収するために縮小します。これで普通は、要素に対するサイズ設定をもっと簡単になります。
出典元:MDN
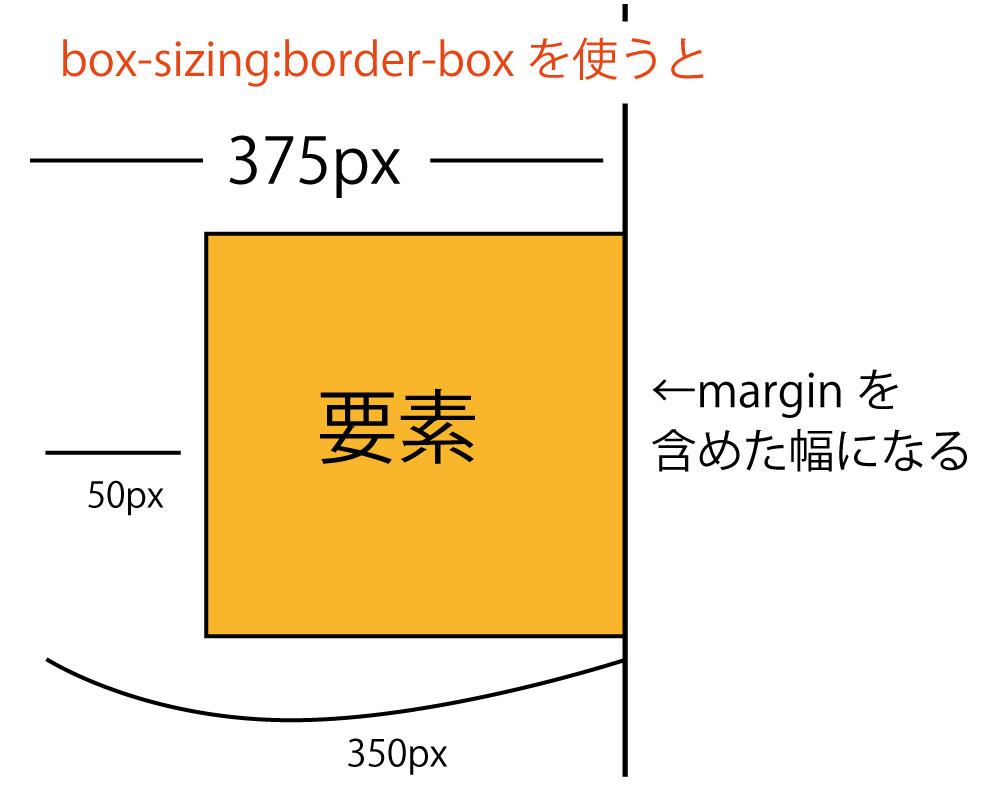
要素の width を100ピクセルに設定した場合、100ピクセルの中に追加した境界線やパディングが含まれ、コンテンツ領域はそれらの幅を吸収するために縮小します。
ということでつまり、marginの分も要素の幅に含まれる形となります。

終わりに
本日の記事は以上となります。
marginは要素の外側の幅を決めて、paddingは要素の内側の幅を決めるプロパティでしたね。
どちらもWEB制作をする上では欠かせないプロパティなので是非習得していきましょう。
わたしも最初marginとpaddingの意味が全然分からなかったので、少しでもこの記事が参考になれば幸いです。
それではまた明日の記事でお会いしましょう。
おしまい✨
