
本日はtarget="blank"とtarget="_blank"の違いについて解説します。
「_(アンダースコア)」が一つあるか無いかで何か変わるの?
といった疑問にお答えする記事となっております。
3分ほどで読める記事となっておりますので是非ご覧ください♪
結論
早速結論からですが、target="blank"は新しいタブを一度生成した後は、他でtarget="blank"で設定したリンクは全てその一つのタブで開かれます。
target="_blank"はリンクを開くたびに新しいタブを生成します。
| 項目 | 説明 |
| target="blank" | リンクをクリックすると新しいタブを一度生成され、その後は全てそのタブでリンクが開かれる(target="blank"であるリンクに限る) |
| target="_blank" | リンクをクリックするたびに新しいタブが開かれる |
画像で解説します
少しわかりづらいかもしれないので画像でもご説明します。
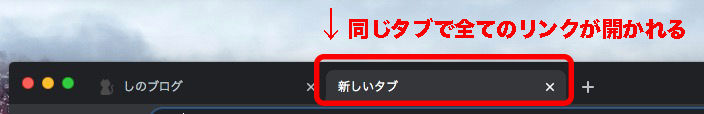
target="blank"の場合
target="blank"の場合はリンクをクリックすると一つタブを生成し、その後は全てその開いたタブでリンクが開かれます。(ただし、target="blank"を設定しているリンクに限る)

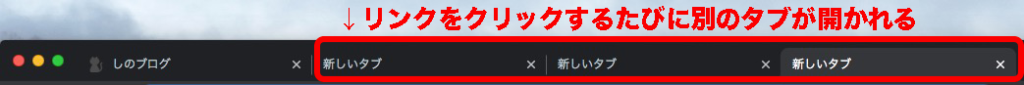
target="_blank"の場合

target="_blank"の場合はtarget="_blank"を設定しているリンクを開くたびに新しいタブを開きます 。
target="blank"は特に必要なければ使わない
target="blank"はクライアントや指示書などで特に指示などがなければ使わないほうが良いかもしれません。
僕はWEB制作の仕事をしていますが、今までtarget="blank"で作ってほしいと言われたことは一度もありませんし、基本的にはtarget="_blank"が一般的に使われるためです。
まとめ
本日の記事は以上となります。
「_(アンダースコア)」の有無で微妙に違いがある事が分かりましたね。
実際にはtarget="_blank"の方が使用頻度は多いと思いますが、target="blank"との違いも是非覚えておきましょう。
それではまた明日の記事でお会いしましょう。
