こんにちは、しの(@SHINOWEB1)です٩( 'ω' )و
本日は
【初学者の方必見】CSSのdisplay blockとinlineの違いについて解説します
というテーマで記事を書かせて頂きます。
こんな方にオススメの記事です
本記事は以下のような方にオススメの記事となっております
・HTML/CSSを始められたばかりの方
・CSSを使ったサイトのレイアウトが難しいと感じておられる方
・サイトのレイアウトを上手くなりたい方
上記のような方はこの記事を読めばしっかり理解出来ると思います。
よく使う中央寄せの方法も解説しますので、是非ご覧ください♪
この記事を書いている人

まずはインライン要素とブロック要素の違いを理解しよう
displayプロパティはサイトを作成する上では避けては通れないものです。
なぜならdisplayプロパティを使って要素を縦に並べたり、横に並べたりするからです💡
早速ですが、displayプロパティにはinline、block,inline-block,flexなどがあります。
(ここではややこしくなるため、inline-blockやflexなどは割愛します)
それぞれどういった特徴を持っているか、またどういった要素が該当するのかを見ていきましょう。
インライン要素のタグ
<a>、<abbr>、<acronym>、<b>、<basefont>、<bdo>、<big>、<br>、<cite>、<code>、<dfn>、<em>、<font>、<i>、<img>、<input>、<kbd>、<label>、<q>、<s>、<samp>、<select>、
<small>、<span>、<strike>、<strong>、<sub>、<sup>、<textarea>、<tt>、<u>、<var>
上記がインライン要素となります。
特に使用頻度が高いものとしては
<a>、<img>、<br>、<input>、<span>辺りかもしれませんね。
インライン要素の特徴
①要素の前後に改行が入らず、インライン要素が同士横に並ぶ
②横幅や高さを指定できない
③ブロック要素のように上下の余白設定(margin,padding)が効かない
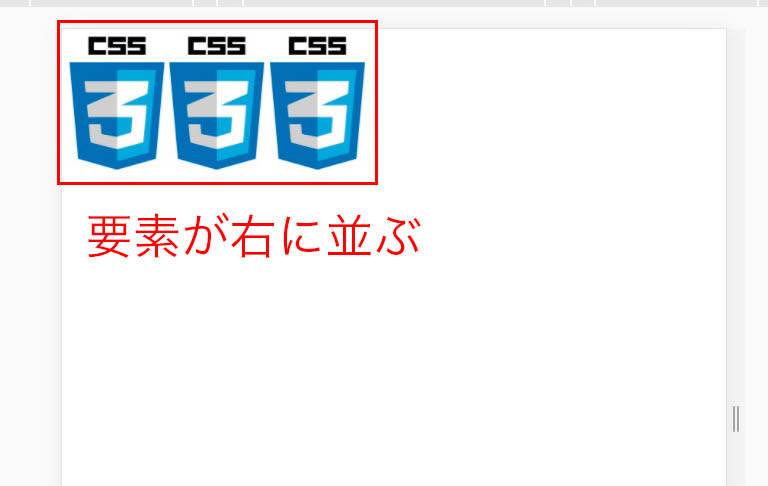
この3つの中で特に理解しておくべきものとしては①のインライン要素同士が右に並んで行く、ということです。
例えば画像のように 記載した場合は画像のようになります。
<body>
<img src="css3.png">
<img src="css3.png">
<img src="css3.png">
</body>

ブロック要素のタグ
<div> <ul> <form> <ol> <dl> <h1>-<h6> <p>
この中で主に使用頻度が高いものとしてはdivやh1-h6、pタグなどでしょうか。
ブロック要素の特徴
ブロック要素には以下のような特徴があります。
①margin.paddingを指定できる
②要素が下へ下へ配置される
③widthやheightを指定できる
インライン要素が右へ右へと要素が並んでいたのに対して、ブロック要素は以下のように下へ下へと要素が並んで行くのが特徴です。
See the Pen wvgemQY by shino (@rytym0720) on CodePen.
また、高さを決めるheightや横幅を決めるwidthを決めれる事もディスプレイ要素の特徴ですね。
なぜ違いを知る必要があるか
何となく違いは分かったけど、何でインラインかディスプレイかを知っている必要があるの?
そうですね、なぜ二つの違いを知る必要があるかというと、主に要素を配置したり、レイアウトする時に必ず違いを知っておく必要があるからです。
要素を中央や右に寄せたりはもちろん、テキストを適切な配置にしたりするためにもdisplay要素の理解は欠かせないためです
中央寄せする方法
インライン要素の中央揃え
インライン要素を中央揃えする場合は、pタグなどがある親要素にtext-align:center;を付与してあげればOKです。
例えば以下のような形です。
See the Pen VwPWXzP by shino (@rytym0720) on CodePen.
上記ではpタグを囲っている親要素のdivにtext-align:centerをかける事でdiv内の要素が中央揃えになっているということです。
ブロック要素の中央揃え
See the Pen oNYoydY by RyotaAoyama (@rytym0720) on CodePen.
ブロック要素を中央寄せするためにはmargin:0 auto;をディスプレイ要素に直接かけてあげればOKです。
ディスプレイ要素の中央寄せに関しては以下の記事でも触れていますのでこちらも併せてご覧ください♪
全部覚えなくて良い
本日の記事は以上となります。
ブロック要素とインライン要素の違いは初心者のうちは理解しづらいものです。
ただ大事なことは、全部覚えようとしないことです。
上記のように、実務でも
あれってどうするんだっけ?
ということはしょっちゅうあります。
ただ、どうやるかを知らなければそこから学習しなければいけないので、存在を知っている、使い方を理解している、ということが大事なのですね。
いきなり詰め込んでもパンクしてしまうので、少しずつ覚えていけば良いと思います。
それでは本日はこの辺りで。
また明日の記事でお会いしましょう✨
おしまい✨