

ヘッダーで要素を右寄せで配置したいけどやり方が分からない。そもそもこういう時のベストなやり方って何なの?
本記事では上記のような疑問を解決します

ヘッダーを作る上で欠かせない要素を右に配置する方法ですが、方法が何種類かあります。
今回はその方法についてご紹介いたします。
この記事を書いている人

はじめまして、しのです。
現在現役のWEBデザイナーとしてWEB制作会社に所属しております。
日常的にCSSを使用している現役のデザイナーのため、品質の担保になると考えております。
こんな方にオススメの記事です
・WEB制作を勉強し始めた方
・WEB制作で要素の配置方法を知りたい方
CSSでヘッダーの要素を右寄せで配置する方法
方法①margin: autoで右に配置する方法
1つめはmarginを使用する方法です。
実際にコードで見ていきましょう。
See the Pen YzNZgNE by shino (@rytym0720) on CodePen.
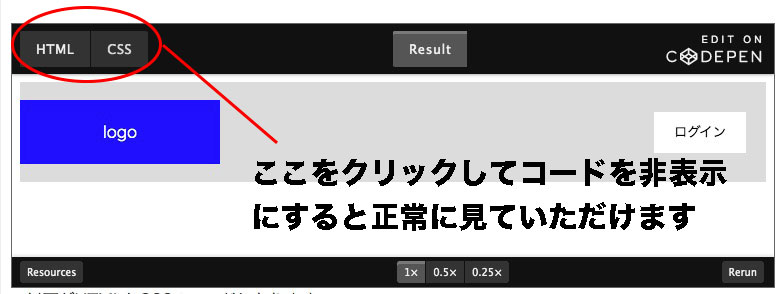
※ちなみに上記のcodepenで画面幅の関係でちゃんとResultが表示されない場合は左上でのHTML、もしくはCSSのボタンを消してコードを非表示にしていただければ以下のようにきちんと表示されます。

以下がHTMLとCSSのコードになります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
</head>
<body>
<header>
<div class="box1">logo</div>
<button>ログイン</button>
</header>
</body>
</html>header{
width:100%;
height:100px;
background-color:#dcdcdc;
display:flex;
align-items:center;
}
.box1{
background-color:blue;
width:200px;
text-align:center;
padding:20px 0;
color:white;
}
button{
background-color:white;
border:none;
padding:10px 20px;
/* margin-rightをautoにすることで右寄せ出来ます */
margin:0 20px 0 auto;
}
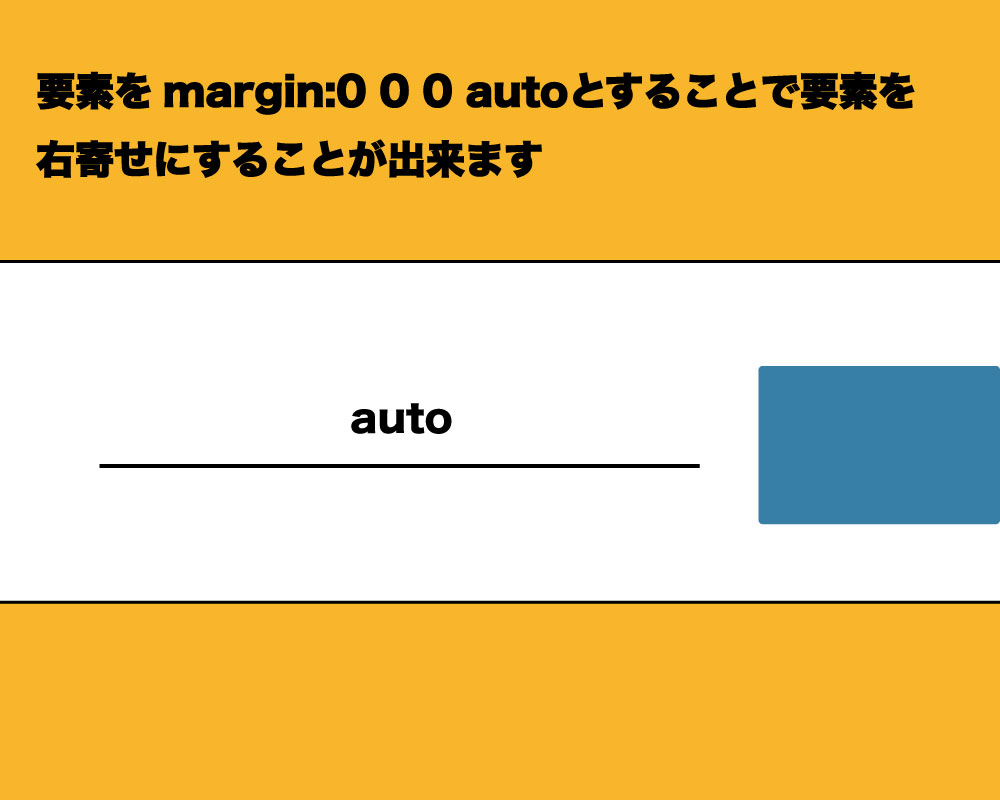
こちらはmarginを使用して右寄せする方法で、ポイントはbuttonについている「margin:0 20px 0 auto;」という点です。
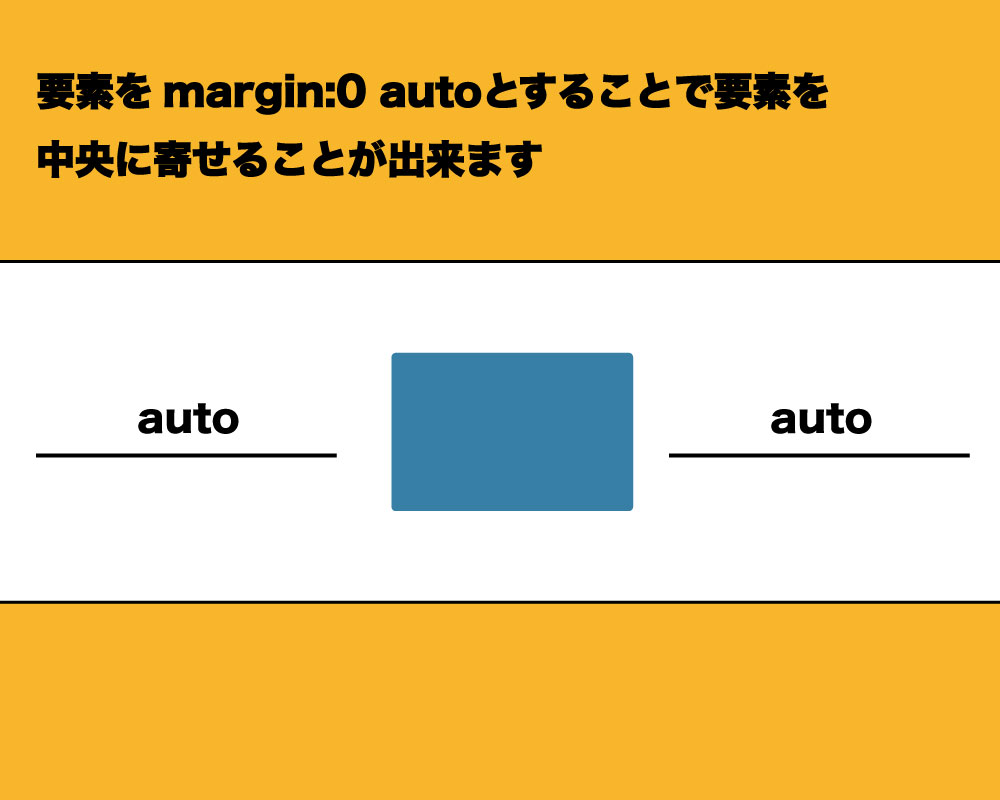
margin:0 autoとすることでディスプレイ要素を中央に揃える事が出来ますが、これはつまりmargin:0 auto 0 autoということで左右にautoがかかっているからです。

そしてそれを左だけautoにすることで、要素を右端に寄せる事ができるという形です。

方法②positionを使う方法
See the Pen WNRpBvE by shino (@rytym0720) on CodePen.
2つめはpositionプロパティでrightにする方法です。

positionプロパティは前後左右の要素を無視して、条件に応じて配置を変更できるプロパティです。
positionプロパティの値について
■static:特に配置方法を指定しません。この値のときには、top、bottom、left、rightは適用されません。これが初期値です。
■relative:相対位置への配置となります。positionプロパティでstaticを指定した場合に表示される位置が基準位置となります。
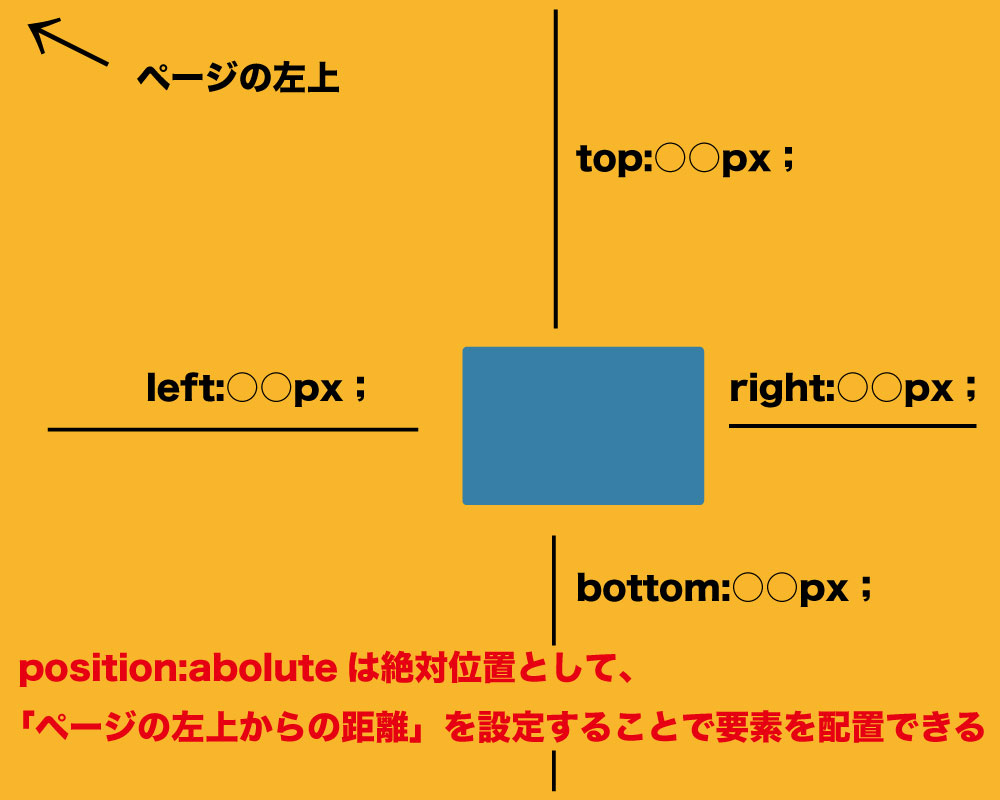
■absolute:絶対位置への配置となります。親ボックスにpositionプロパティのstatic以外の値が指定されている場合には、親ボックスの左上が基準位置となります。親ボックスにpositionプロパティのstatic以外の値が指定されていない場合には、ウィンドウ全体の左上が基準位置となります。
■fixed:絶対位置への配置となるのはabsoluteと同じですが、スクロールしても位置が固定されたままとなります。
出典:HTMLクイックリファレンス
今回はposition:absoluteとしていますが、この場合はWEBサイトの左上を起点にtop、right、bottom、leftの数値を入れる事で数値に応じた場所に配置する事ができます。
ちなみに、上記の通りpositionプロパティは以下のような特徴があります。
要素名{
potision:absolute;
left:0;
}
//上記の場合左端に要素が配置されます(leftから0距離のため)
要素名{
potision:absolute;
right:0;
}
//とすることで右端に要素を配置できます。
ただ、ページがどんどん縦長になってくる事もよくあります。その場合、ページ左上から距離を設定すると数値が1000px以上になってくることもあり、あまり使い方として良くありません。
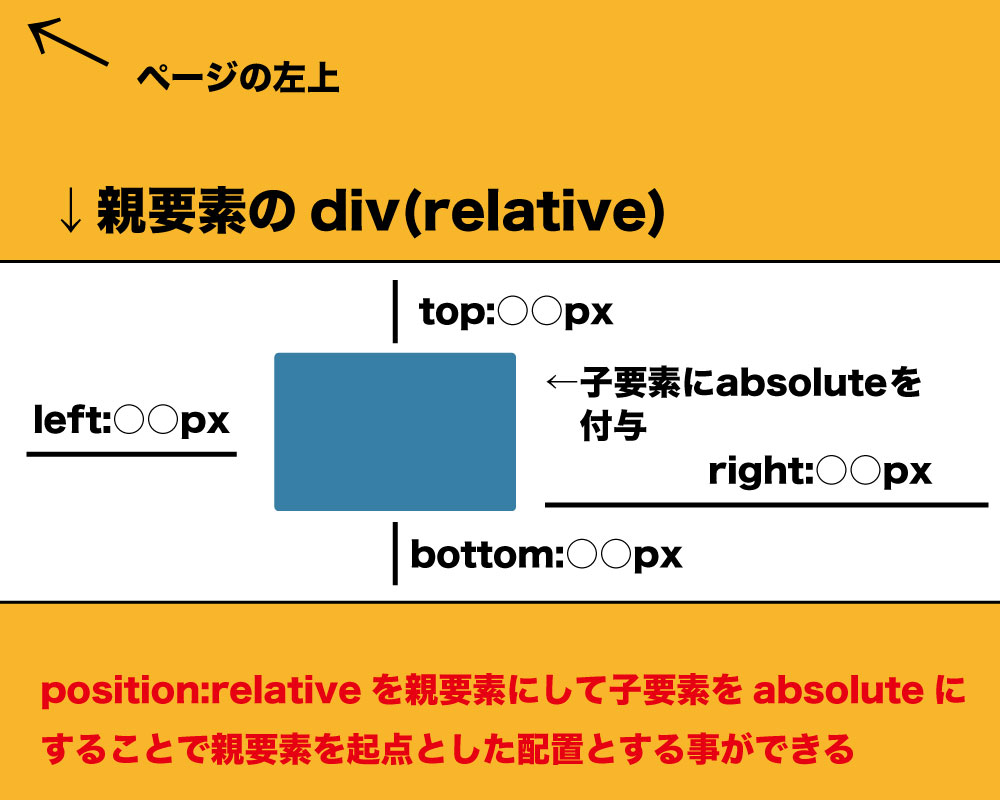
そういった場合にposition:relativeを使用します。
position:relativeを親要素に指定し、子要素にposition:rabsoluteを指定する事でabsoluteで設定する値が「ページ左上からの距離」を設定するだったのに対し、「親要素に対しての距離」を設定するに変わります。

これによってより少ない値で配置を決める事が出来ますしスマートになりますね。
方法③justify-contentを使う方法
3つめはjustify-contentを使う方法です。
ここでは新規登録ボタンを増やして合計3つの要素にしてみました。
See the Pen KKaWEvO by shino (@rytym0720) on CodePen.
justify-contentを使う事で値に応じて要素を決められた位置に配置する事ができます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
</head>
<body>
<header>
<div class="box1">logo</div>
<div class="btn-area">
<button class="new">新規登録</button>
<button>ログイン</button>
</div>
</header>
</body>
</html>header{
width:100%;
height:100px;
background-color:#dcdcdc;
display:flex;
align-items:center;
justify-content:space-between;
}
.box1{
background-color:blue;
width:200px;
text-align:center;
padding:20px 0;
color:white;
}
button{
background-color:white;
border:none;
padding:10px 20px;
}
.btn-area{
margin-right:20px;
}
.new{
margin-right:20px;
}
今回はjustify-content:space-betweenとしていますが、space-betweenは要素を左端と右端に配置出来る値です。
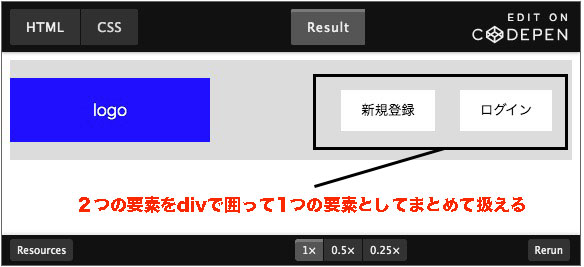
ただ、今回は新規登録とログインのボタンを用意して合計3つの要素になっています。
こういった場合は新規登録とログインボタンをもう一つdivを作り、そのdivで囲ってあげます。
そうする事で新規登録とログインボタンが"ニコイチ"のように扱えるわけですね。

ボタン同士の隙間はmarginで取ればOKです。
終わりに
いかがでしたでしょうか。
WEB制作を勉強し始めた頃は要素を右端にする為の方法が分からず自身も悩んでいたのでもし自身と同じような境遇の方がいれば参考になれば幸いです。
それではまた明日の記事でお会いしましょう✨
おしまい✨
