
本日は
【【意外と知らない?】CSS/text-indent の使い方を解説します
というテーマの記事です。
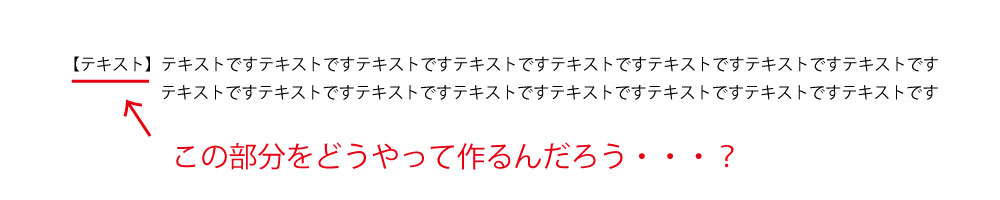
HTML/CSSを触っていると以下のような事案に出くわすことがあります。

pタグで打っても2行目は1行目と整列してしまうしこういった場合はどうしたらいいんだろう
上記のような疑問を解決する記事となっておりますので是非ご覧ください。
この記事を書いている人
結論
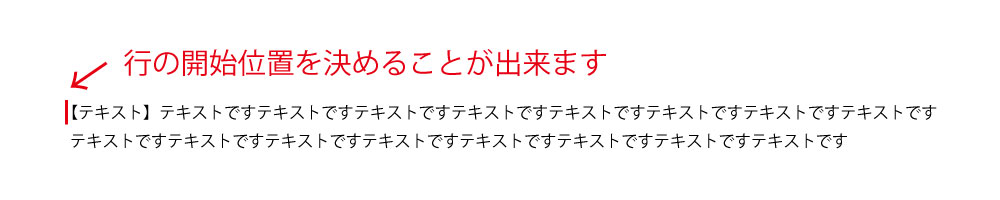
上記のような場合はtext-indentというCSSのプロパティを使えばOKです。
text-indentは1行目の開始幅を指定出来るプロパティとなります。

プロパティの値
長さ:数値にpxやemやexなどの単位をつけて指定。
%値:コンテナブロックに対する%値で指定
each-line:一行目に加えて、強制改行した次の行もインデントされるようになる
hanging:インデントの影響が反転して、一行目以外がインデントするようになる
出典元:HTMLリファレンス
実際にコードで見てみましょう。
以下の例ではpタグにtext-indent:100pxを設定しています。
See the Pen PoWaBGR by shino (@rytym0720) on CodePen.
そのため1行目の文頭が100px右手に寄っているのが分かると思います。
このようにtext-indentは行の文頭の位置を調整出来るプロパティなのです。
では1行目を左に寄せるためにはどうすればよいでしょうか。
その場合は以下のように記述します。
See the Pen NWdzBjE by shino (@rytym0720) on CodePen.
HTML
<div>
<p class="indent">
こんにちはこんにちはこんにちはこんにちはこんにちはこんにちはこんにちはこんにちはこんにちは
こんにちはこんにちはこんにちはこんにちはこんにちはこんにちはこんにちはこんにちはこんにちは
</p>
</div>
CSS
//divはCodepen上で見やすくするために設定しているだけですのでお気になさらず
div{
width:500px;
margin:0 auto;
}
.indent{
text-indent:-5em;
}
上記のようにindentを「マイナス」で表記してあげれば1行目が左に寄っていく形となります。
まとめ
いかがでしたでしょうか。
text-indentはHTML/CSSを使っていても意外と見逃しがちなプロパティだと思います。
テキストの中にあるとアクセントになりますので、是非使ってみてください。
それではまた次の記事でお会いしましょう。
